Minomax Demonstration
Welcome to the Minomax demonstration page! Here, you can explore how Minomax works and see it in action. This page provides a detailed overview of our demonstration repository and how to use Minomax to optimize web assets.
Minomax Demo Repository
Our demonstration repository is available on GitHub. It provides examples and usage scenarios to help you get started with Minomax.
- Repository Link: Minomax-Demo (opens in a new tab)
Overview
The Minomax-Demo repository showcases various features of Minomax through practical examples. It includes:
- Image Compression: See how Minomax compresses various image formats.
- Video Compression: Demonstrations of video compression and thumbnail generation.
- Web Document Minification: Examples of HTML, CSS, and JS minification.
- Image Set Generation: Learn how Minomax generates responsive image sets.
Getting Started
To get started with the demo, follow these steps:
1. Clone the Repository
git clone https://github.com/cresteem/Minomax-Demo.git
cd Minomax-Demo2. Install Dependencies
Make sure you have Node.js installed. Then install the required dependencies:
npm install3. Run the Demo
You can run various demo scripts to see Minomax in action. For example:
-
Image Compression Demo
node compress_image.js -
Video Compression Demo
node compress_video.js -
Web Document Minification Demo
node minify_webdoc.js -
Image Set Generation Demo
node generate_set.js
4. Explore the Results
Check the output directories to see the results of the optimizations performed by Minomax.
webdoc_results, video_results , imageset_results and image_results.
5. Check Report
Image Compression
- Original Size: 43.9 MB
- Compressed Size: 1.44 MB
- Compression Ratio: 96.72%

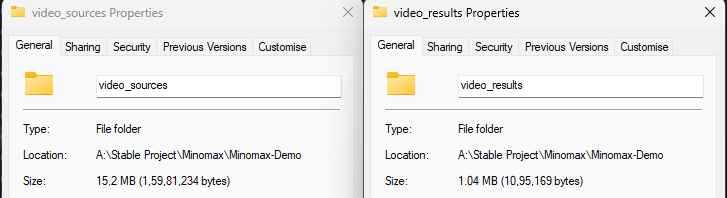
Video Compression
- Original Size: 15.2 MB
- Compressed Size: 1.04 MB
- Compression Ratio: 93.16%

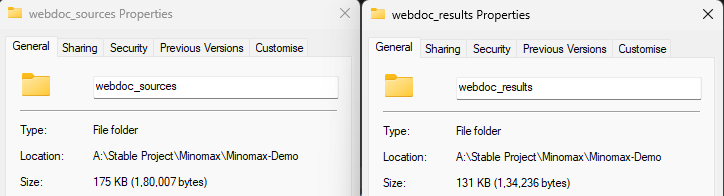
Web Document Compression
- Original Size: 175 KB
- Compressed Size: 131 KB
- Compression Ratio: 25.14%

Contributing
We welcome contributions to improve the Minomax demo repository. If you have suggestions or find issues, please create a pull request or open an issue on GitHub.
- Contribute: Minomax-Demo Issues (opens in a new tab)
Contact
For any questions or feedback, please contact us through GitHub or email us at [email protected].
Keywords:
- Minomax demonstration
- Web asset optimization
- Image compression demo
- Video compression
- Web document minification
- Responsive image sets
- GitHub repository
- Practical examples
- Web development tools
- Live demo